10 minutes, Beginner
A sample Next.js, DataStax Astra starter app.
Contributor: Alex Leventer
Objectives
- Provide a fullstack development example using Astra as the storage backend
How this works
Once the Astra credentials are provided, the necessary tables are created in the database and sample data is inserted. The webservice will be available on port 3000 once the application has been deployed. Once the application is running, you can begin to make changes to your app by editing pages/index.js.
Next.js is an open-source JavaScript framework that lets you build server-side rendering and static web applications using React. It is not nescessary to configuration of webpack or similar to start using Next.js, as it comes with its configuration. This make it very simple to start a project, as we only need to execute simple commands and the project is ready.
Vercel is a cloud platform for static sites and Serverless Functions, it enables developers to host Jamstack websites and web services that deploy instantly. You also have the option to deloy this app in Vercel.
🚀 Getting Started Paths:
Running on your local machine
-
Create a DataStax Astra account and free-tier Cassandra database:

-
Click 'Use this template' at the top of GitHub:

-
Enter a repository name and click 'Create repository from template':

-
cdinto the cloned repository. Install Node dependencies with Yarn:yarn install(Alternatively, use npm:npm install) -
Run the set up script:
. ./gitpod-setup.sh -
Start your app by running:
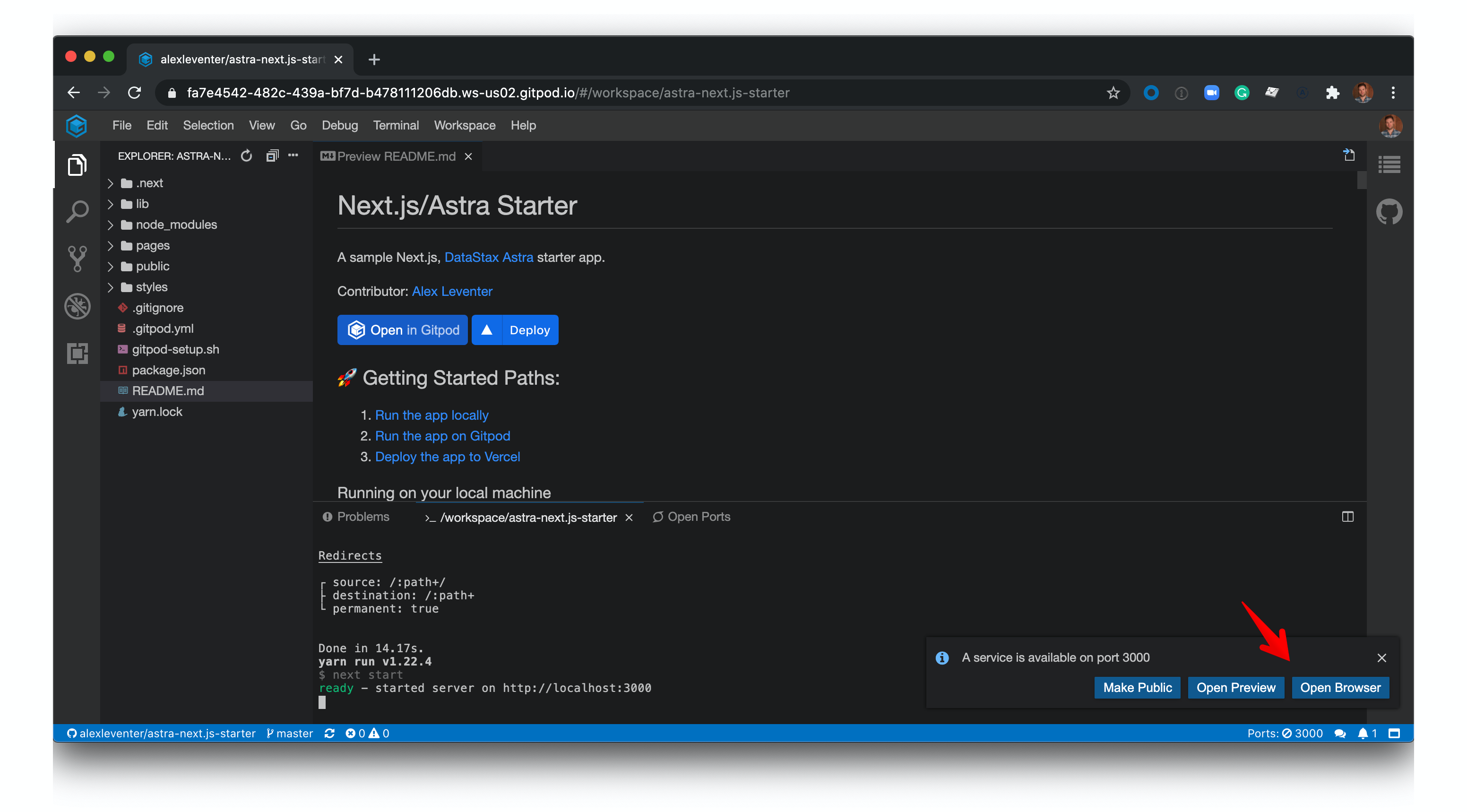
yarn startornpm start -
You can view your app at http://localhost:3000/:

Running on Gitpod
-
Create a DataStax Astra account and free-tier Cassandra database:

-
Click the 'Open in Gitpod' link:
You can find your database ID by clicking on your database name:

Then you'll find it on the summary page here:

Deploying to Vercel
- Create a DataStax Astra account and free-tier Cassandra database:

- Click the 'Deploy' button: