30 minutes, Beginner
Create a React.js, Gatsby application that reads data from DataStax Astra using GraphQL.
Contributor: Alex Leventer
Objectives
- Provide a fullstack development example using GraphQL with Astra as the storage backend.
How this works
Once the Astra credentials are provided, the necessary tables are created in the database. The webservice will be available on port 8080 once the application has been deployed.
This example uses Typescript. TypeScript is a typed superset of JavaScript that compiles to plain JavaScript, and adds optional static typing to the language. It is is designed for development of large applications and transcompiles to JavaScript.
Gatsby is a React-based, GraphQL powered, static site generator, with much of the functionality of a modern front-end framework. It brings together the best components of React, webpack, react-router, GraphQL, and other front-end tools. This is used to generate the application.
🚀 Getting Started Paths:
Running on your local machine
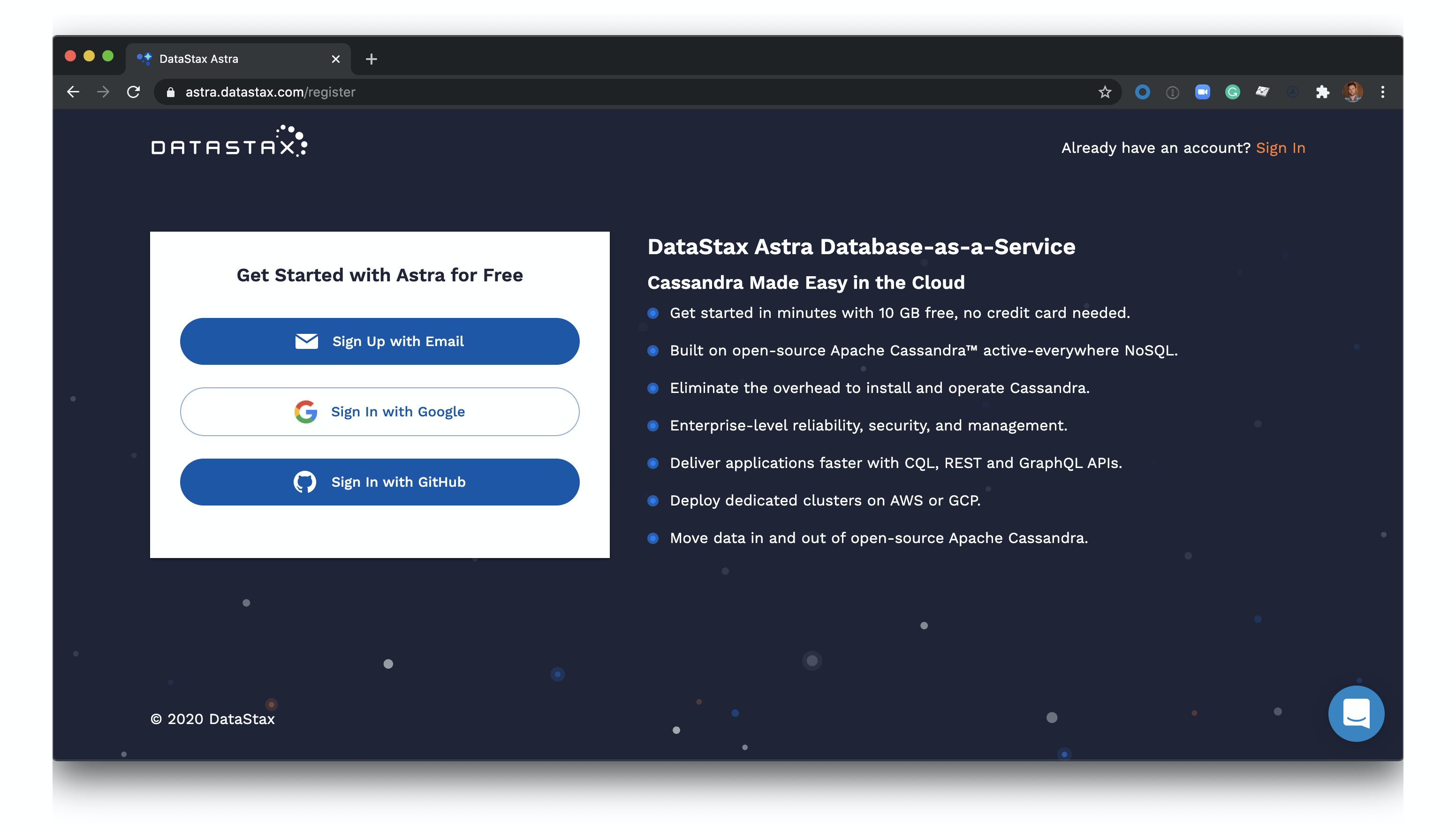
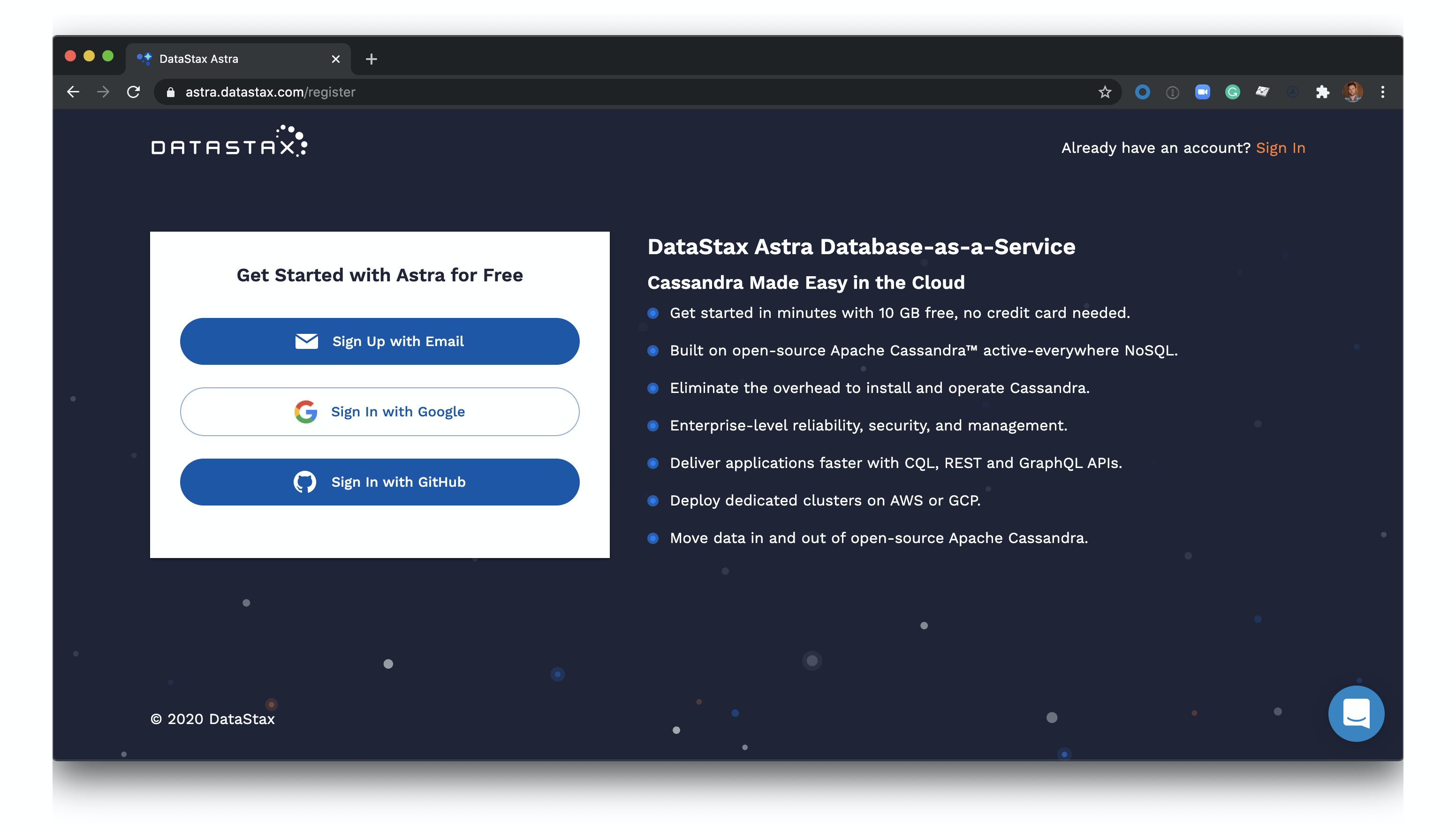
- Create a DataStax Astra account and free-tier Cassandra database:

- Click 'Use this template' at the top of the README:

- Enter a repository name and click 'Create repository from template':

- Clone the repository:

- Install Node dependencies with Yarn:
yarn install(Alternatively, use npm:npm install) - Run the set up script:
. ./gitpod-setup.sh - Start your app by running:
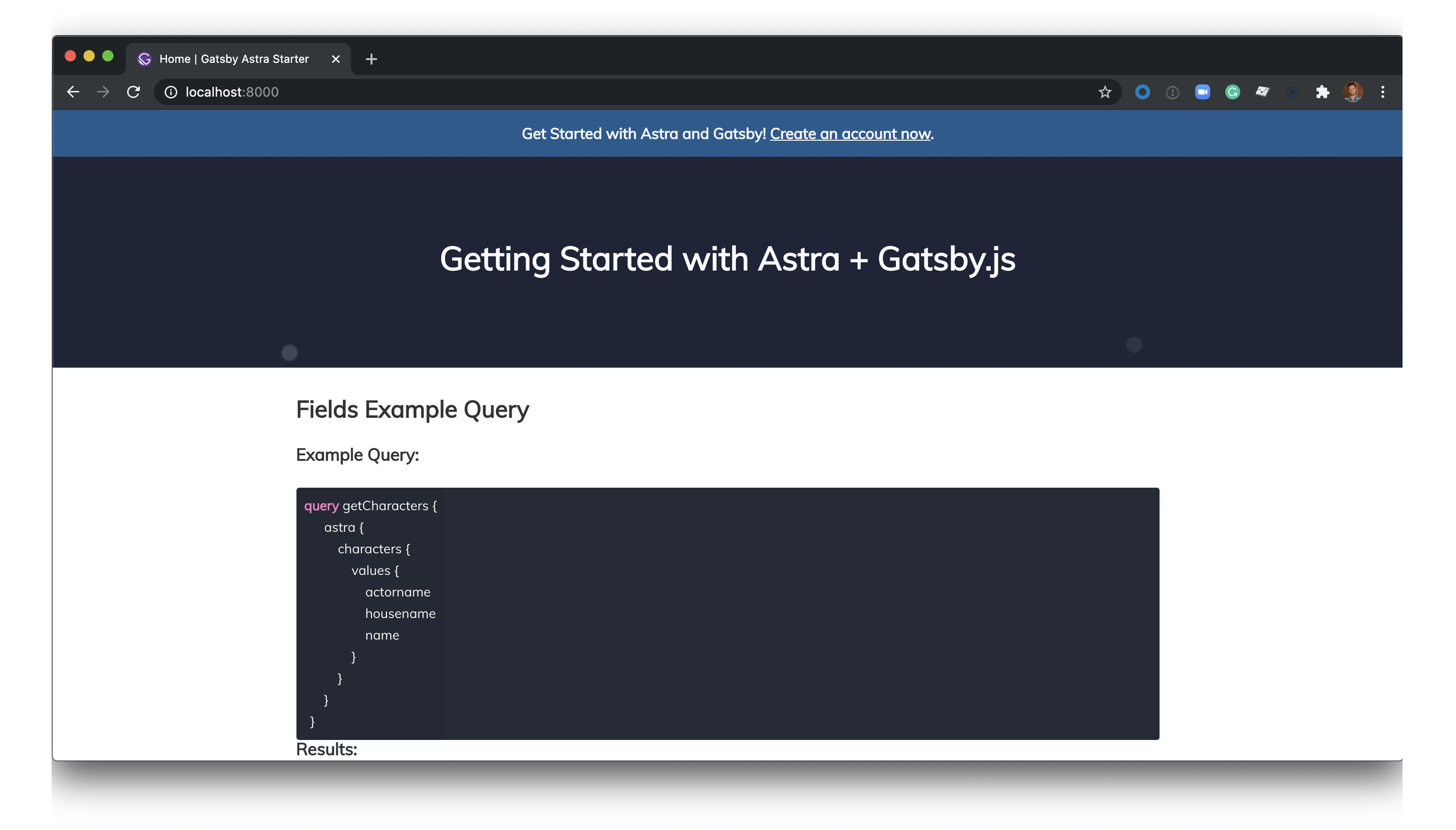
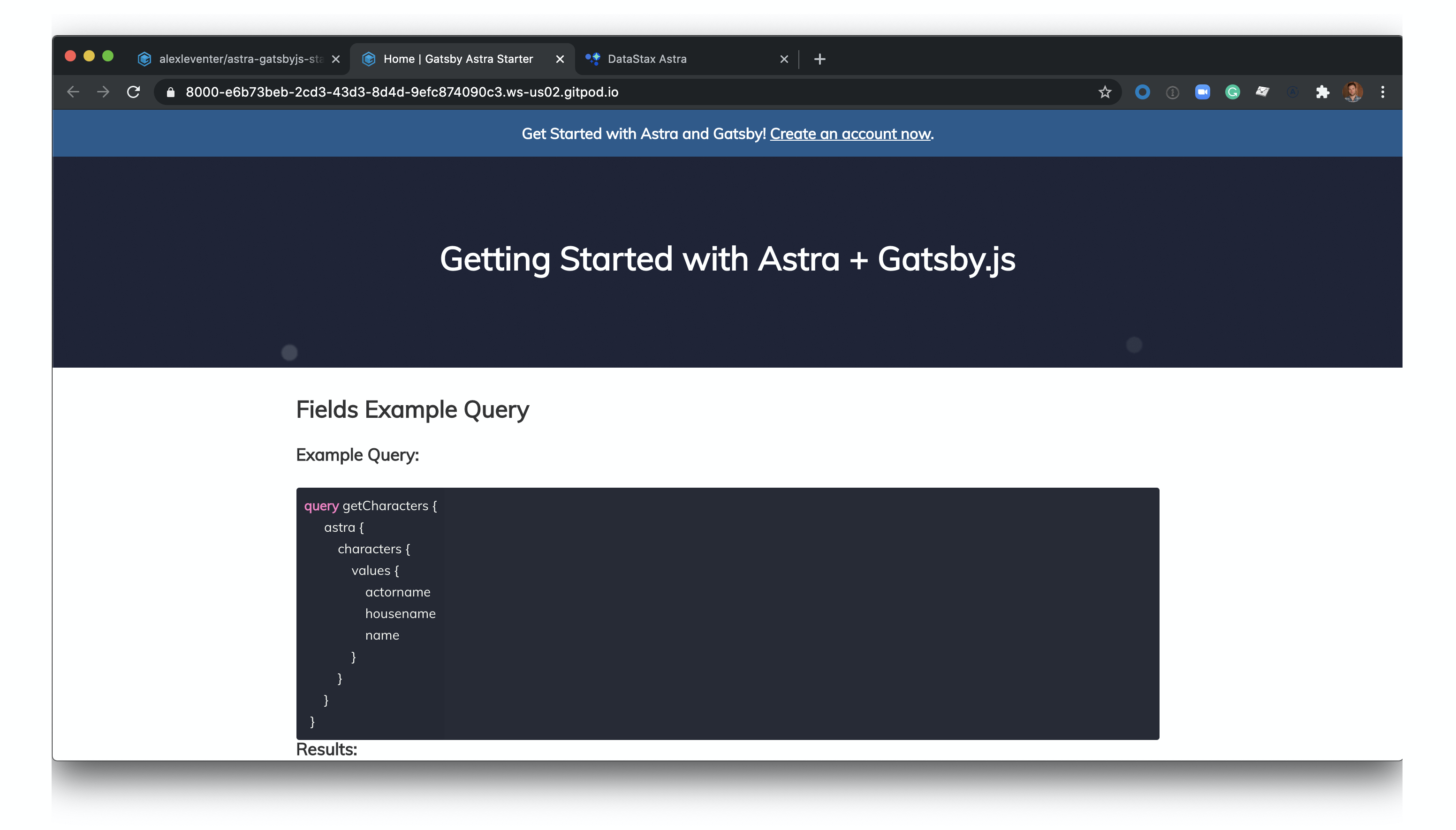
yarn start(If using npm:npm start) - You can view your app at http://localhost:8000/:

Running on Gitpod
- Create a DataStax Astra account and free-tier Cassandra database:

- Once you have created both an Astra account and database, click the 'Open in Gitpod' link:
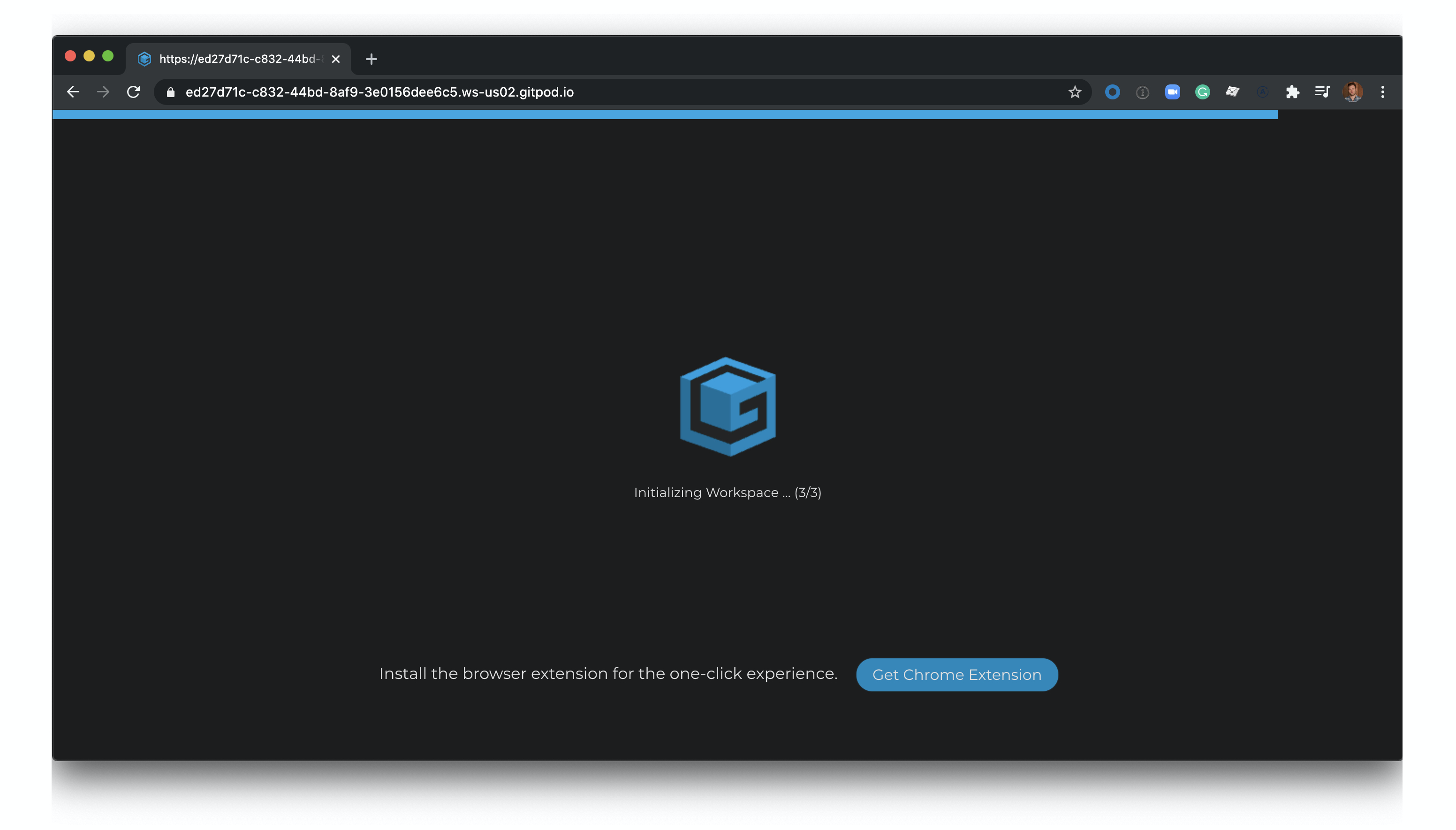
- Wait for your Gitpod workspace to start:

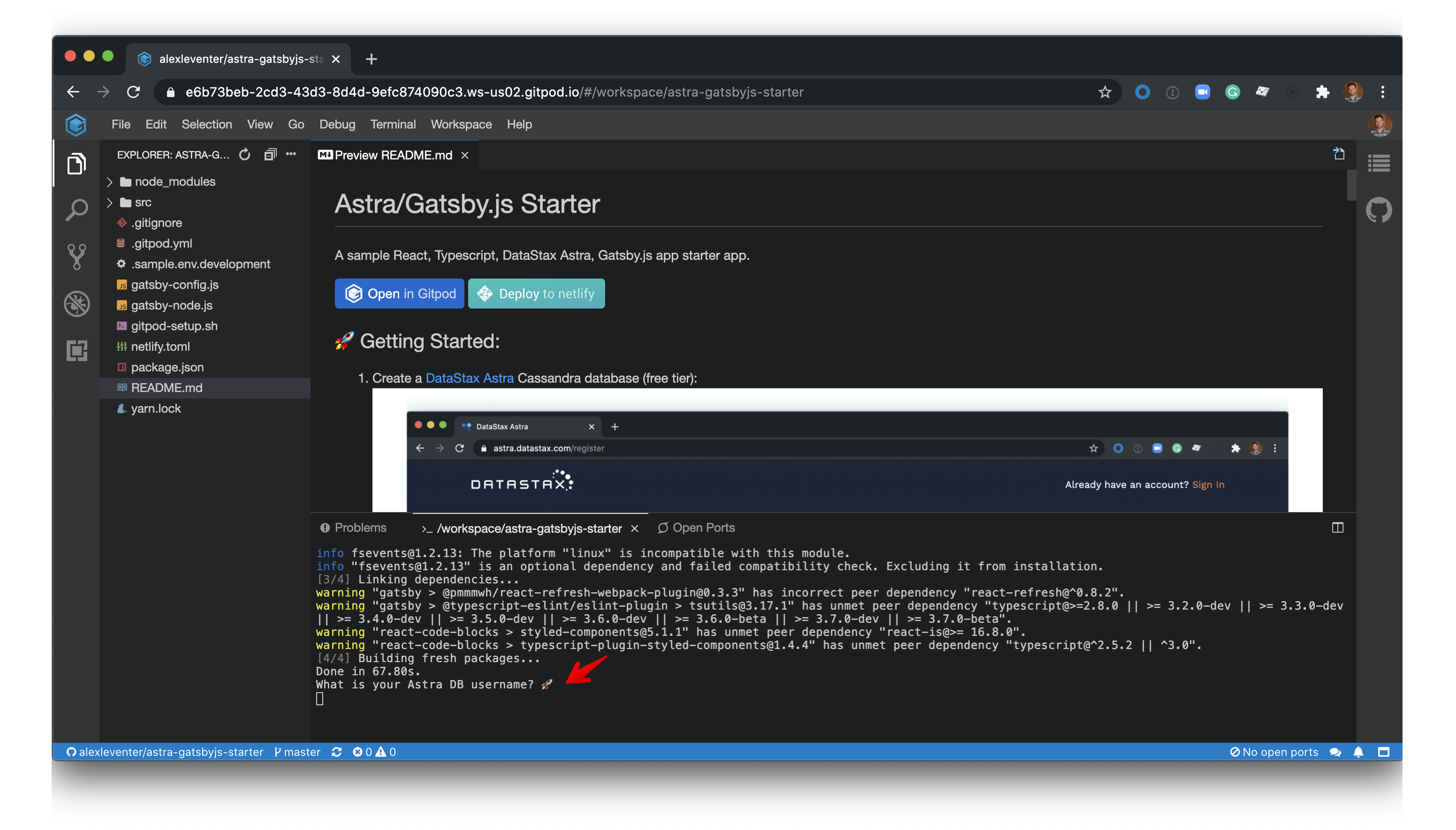
- Set your Astra database details in the Gitpod terminal at the bottom of the screen:
 You can find your database id here in the Astra user-interface here:
You can find your database id here in the Astra user-interface here:

- Click the 'Open browser' button in the bottom right of the screen:

- View your application:

Deploying to Netlify
- Create a DataStax Astra account and free-tier Cassandra database:

- Once you have created both an Astra account and database, click the 'Deploy to Netlify' button:
- Connect your GitHub account:

- Fill in the Netlify environment variables with information on your Astra database:
 You can find your database id here in the Astra user-interface here:
You can find your database id here in the Astra user-interface here:

- Click 'Save and Deploy':

- Wait for your app to deploy (this will take a minute or two, the screen will auto-refresh when the deployment is complete):

- Click your Netlify app link to view your live app:

- You've deployed your app to Netlify!